How To Fix Background In West Template Squarespace
Adding a looping, autoplay, muted video to Squarespace can be achieved in several ways. I accept seen other sites offer a paid plugin as well as complicated scripts. I am going to share the simplest option that is responsive and just works.
This technique tin exist applied to any template. CSS and injection point may differ per template.
Step ane.
You volition need a video file. iStock and Pikwizard are great resource for short clips. You will need the file to exist in a .mp4 file format. It is also recommended to create a .webm file format too. We volition setup the .webm file as priority for supported browsers, then use the .mp4 equally a fallback. The reason we exercise this, is that the .webm files are smaller file sizes with similar quality. Performance is ever important. Lastly, you will demand a 'poster' image for mobile. This is an image that will be used if the video cannot be played, which is the behavior on mobile.
Yous will need the following:
-
.mp4 video file
-
.jpg affiche image
-
.webm video file (recommended)
Step 2.
At present we need to host the files somewhere. Squarespace allows you to upload a 20MB file to local storage, it is non recommended to have a background video that is larger in file size. If your file is larger, than I recommend Vimeo Pro. Vimeo Pro allows you lot to get a full URL to the video file; the url must end in .mp4.
Navigate to the Custom CSS folio/config/design/custom-css inside your Squarespace site.
Then click on "Open in Window", then click on "Manage Custom Files". Click on the "Add images or fonts" in the sidebar and choose your video files.
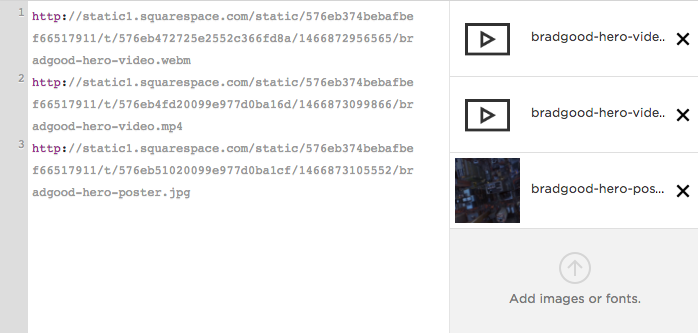
Your Custom CSS/Manage Custom Files sidebar should now look like the following image.

Lastly, click in the CSS area, so click on the sidebar file; this will allow you to go the full URL to the files, which nosotros volition demand in the next step. Click on the other files, but to get all the URLs for each file. Delete the URLs form the CSS expanse, as it is invalid CSS and will give you lot an error. Click Save.

Step three.
Navigate to the Code Injection page /config/settings/advanced/injection of your Squarespace site. Then paste the post-obit into the Footer code injection area.
< script src="https://ajax.googleapis.com/ajax/libs/jquery/two.2.2/jquery.min.js" > </ script > < script > $(role () { var webm = "http://static1.squarespace.com/static/576eb374bebafbef66517911/t/576eb472725e2552c366fd8a/1466872956565/bradgood-hero-video.webm"; var mp4 = "http://static1.squarespace.com/static/576eb374bebafbef66517911/t/576eb4fd20099e977d0ba16d/1466873099866/bradgood-hero-video.mp4"; var poster = "http://static1.squarespace.com/static/576eb374bebafbef66517911/t/576eb51020099e977d0ba1cf/1466873105552/bradgood-hero-affiche.jpg" $("<div class='video-loop'><video autoplay autobuffer muted playsinline loop poster='" + poster + "'><source type='video/webm' src='" + webm + "'><source blazon='video/mp4' src='" + mp4 + "'></video></div>").prependTo(".homepage #siteWrapper"); }); </ script >
If yous are only using a .mp4 and a poster paradigm then apply the following snippet, which does not include the .webm reference.
< script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js" > </ script > < script > $(function () { var mp4 = "http://static1.squarespace.com/static/576eb374bebafbef66517911/t/576eb4fd20099e977d0ba16d/1466873099866/bradgood-hero-video.mp4"; var poster = "http://static1.squarespace.com/static/576eb374bebafbef66517911/t/576eb51020099e977d0ba1cf/1466873105552/bradgood-hero-poster.jpg" $("<div class='video-loop'><video autoplay autobuffer muted playsinline loop poster='" + poster + "'><source blazon='video/mp4' src='" + mp4 + "'></video></div>").prependTo(".homepage #siteWrapper"); }); </ script >
Your page should now wait similar to the post-obit image.

Step 4.
Update the var URLs for each item webm, mp4 and affiche with the URLs from the previous step. Clicking Save and viewing the site, y'all should meet video playing.
Annotation: I am injecting the video right after the .homepage #siteWrapper . Each Squarespace template has differing id and class structure. Y'all may demand to inspect the page with Chrome Developer Tools or Firebug to locate the correct ID to attach the video container. Go along in mind also that the .homepage class is a dynamic course that Squarespace assign to the bodily homepage. Each page likewise contains a unique body ID. Nosotros need to prefix with .homepage in this example, otherwise the video would render on every folio.
Step 5.
The final pace is to add together CSS to make this responsive. Navigate to the Custom CSS page/config/blueprint/custom-css within your Squarespace site. The CSS has been setup to keep the video centered on the screen.
In the following CSS I am using a calculated pinnacle to make it total screen; the window tiptop minus the header height. height: calc(~"100vh - 86px"); Depending upon the desired effect, this value will vary. Keep in listen also that the header height changes when in tablet and mobile views, and then it may be necessary to setup a media query to make adjustments.
.video-loop { superlative: calc(~"100vh - 86px"); padding-top: 0px; padding-bottom: 0px; position: relative; overflow: hidden; video { position: relative; pinnacle: automobile; min-width: 100%; min-tiptop: 100%; width: car; pinnacle: fifty% !important; left: fifty% !important; transform: translate(-l%,-l%) !of import; transform: translate(-50%,-l%) !important; transform: translate(-50%,-50%) !important; } }
How To Fix Background In West Template Squarespace,
Source: https://www.bradgood.net/articles/how-to-add-video-background-to-squarespace
Posted by: groomsconsecter.blogspot.com


0 Response to "How To Fix Background In West Template Squarespace"
Post a Comment